
Stepper content jumping to top of container on transition. · Issue #1423 · vuetifyjs/vuetify · GitHub
Bug Report] Vertical stepper v-stepper__label is hidden inside horizontal stepper · Issue #6870 · vuetifyjs/vuetify · GitHub

css - Vuetify.js: how to change the color of the step's text in a v-stepper component? - Stack Overflow

javascript - Vuetify.js: color prop in v-stepper does not take effect when deployed on Gitlab. How to move color prop to a CSS class? - Stack Overflow

Vuetify on X: "Steppers have been one of the most fun components I've had to make. https://t.co/QkmKaLsTfq" / X







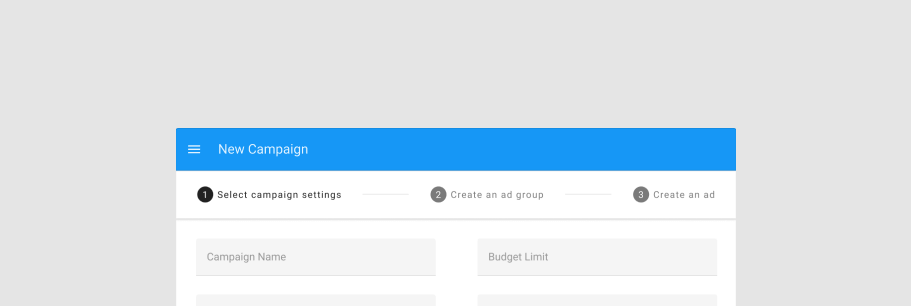
![Feature Request] Additional stepper icon support · Issue #3963 · vuetifyjs/ vuetify · GitHub Feature Request] Additional stepper icon support · Issue #3963 · vuetifyjs/ vuetify · GitHub](https://user-images.githubusercontent.com/13877593/39405760-cb0dbac8-4b5f-11e8-9147-fb1e5577c192.png)





![Bug Report] [V-Stepper] Transition glitch · Issue #2513 · vuetifyjs/vuetify · GitHub Bug Report] [V-Stepper] Transition glitch · Issue #2513 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/3975293/32799874-304159f4-c979-11e7-9178-8770bbabb505.gif)


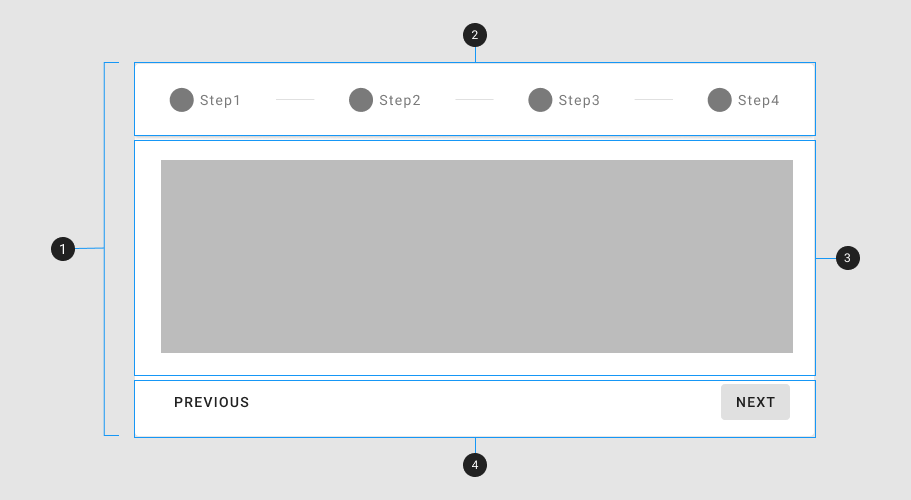
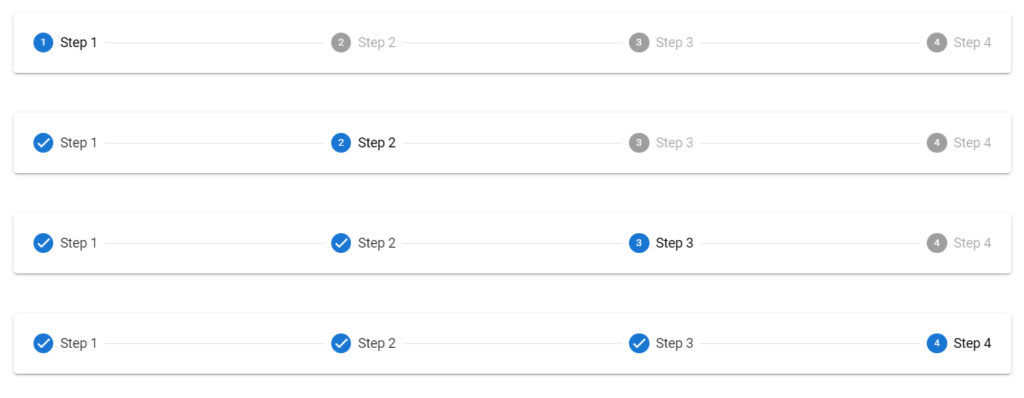
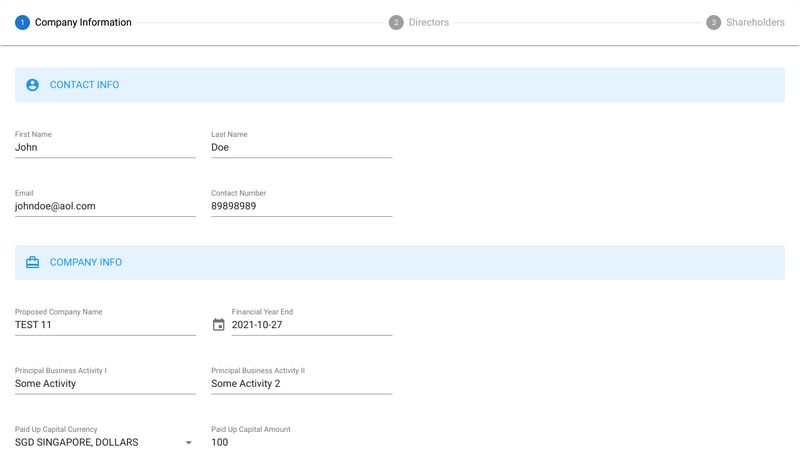
![DIY] Vuetify responsive multi-state visualization component - DEV Community DIY] Vuetify responsive multi-state visualization component - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--YTNfKEDo--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/i/uspago04hu9kpi842gmf.png)

![DIY] Vuetify responsive multi-state visualization component - DEV Community DIY] Vuetify responsive multi-state visualization component - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s---LcrLOAM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/i/b64277pxtu1izuntjcad.png)
![DIY] Vuetify responsive multi-state visualization component - DEV Community DIY] Vuetify responsive multi-state visualization component - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--74z9z6KN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/i/pnz7rk8j9gkg8yxxqz1e.png)