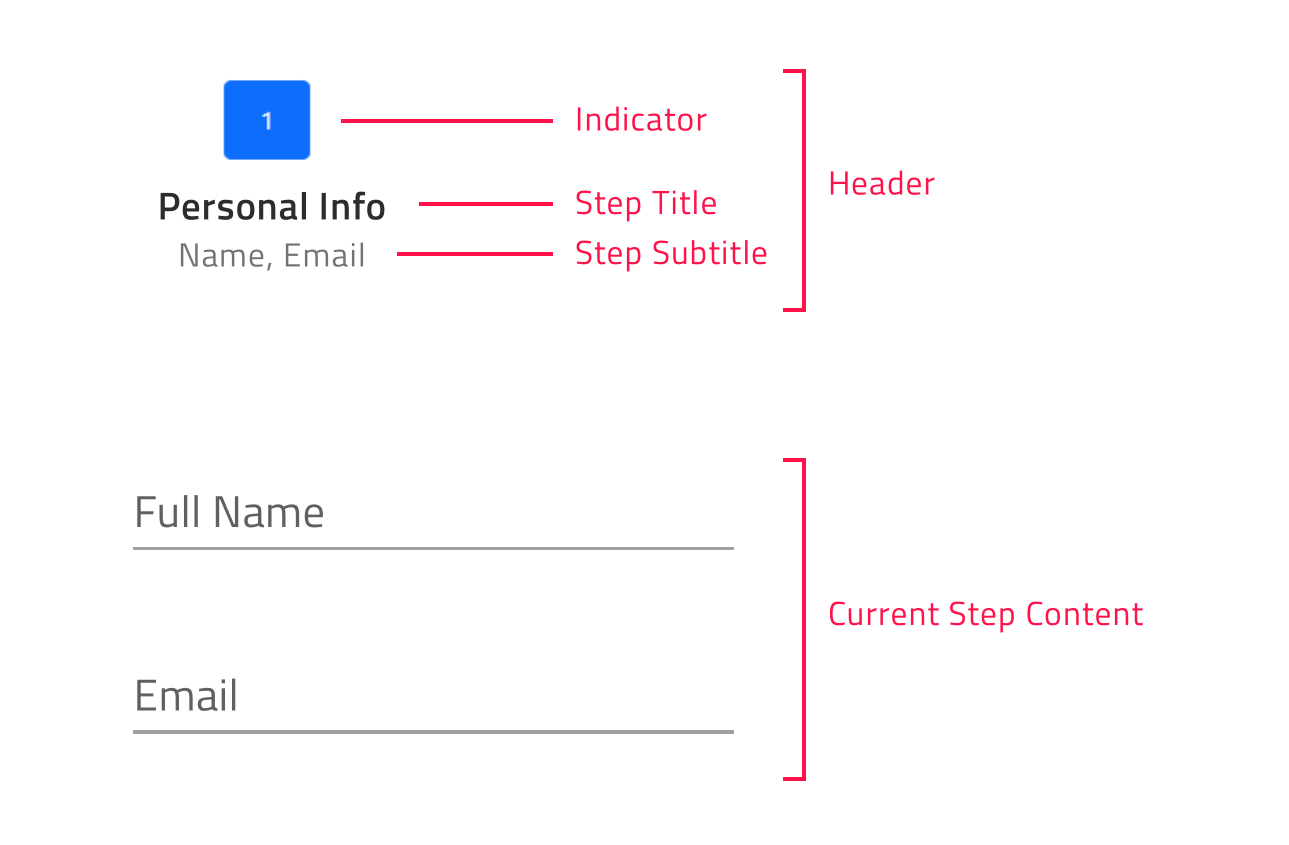
reactjs - Material UI Stepper using custom icon deletes the step number. how to add the number or random text back with a custom icon? - Stack Overflow
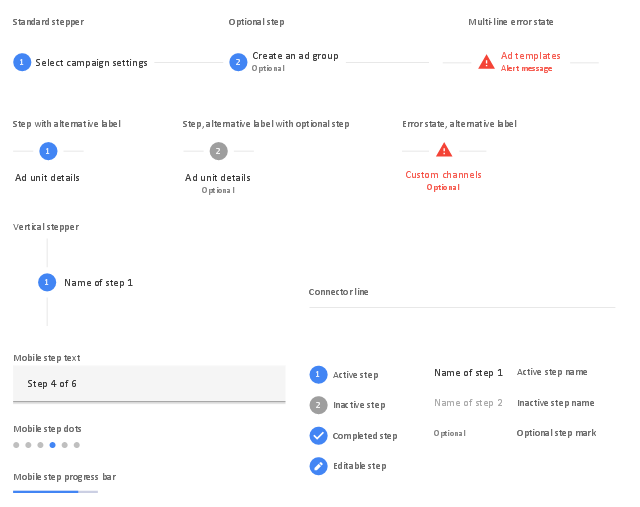
Stepper] Cannot customize StepIcon style via StepIconProps (prop of StepLabel API) · Issue #27387 · mui/material-ui · GitHub