angular - Angular2 + Material: mat-toolbar casts no shadow over mat-sidenav-container despite mat-elevation-z* - Stack Overflow

angular - Angular2 + Material: mat-toolbar casts no shadow over mat-sidenav-container despite mat-elevation-z* - Stack Overflow

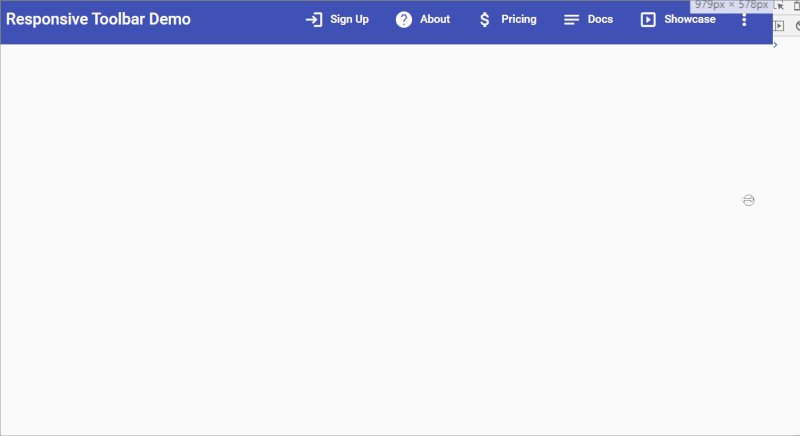
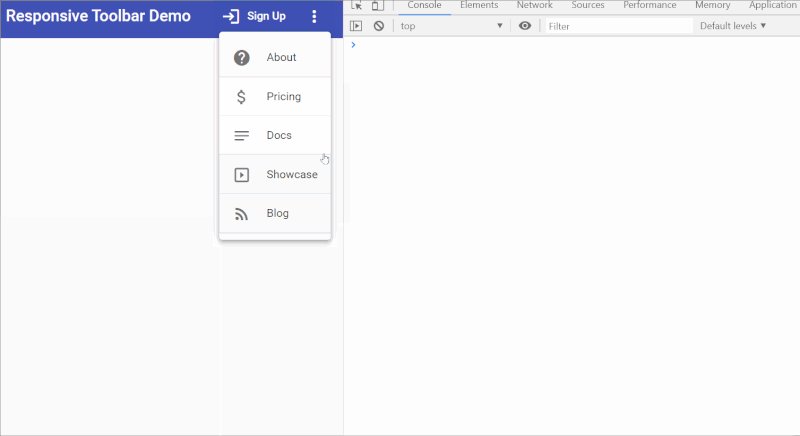
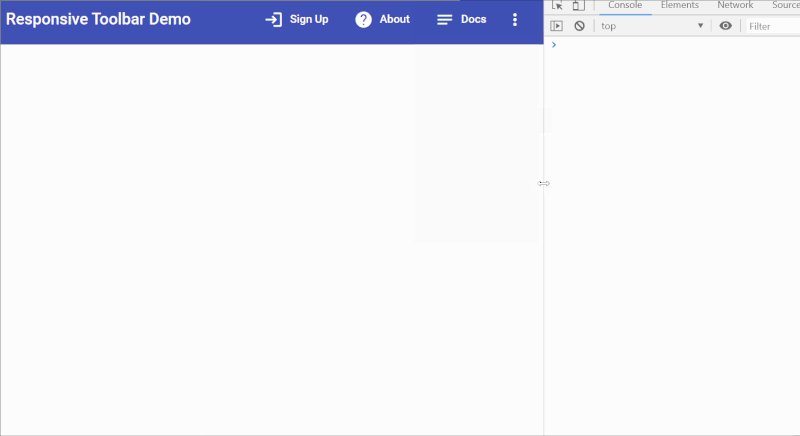
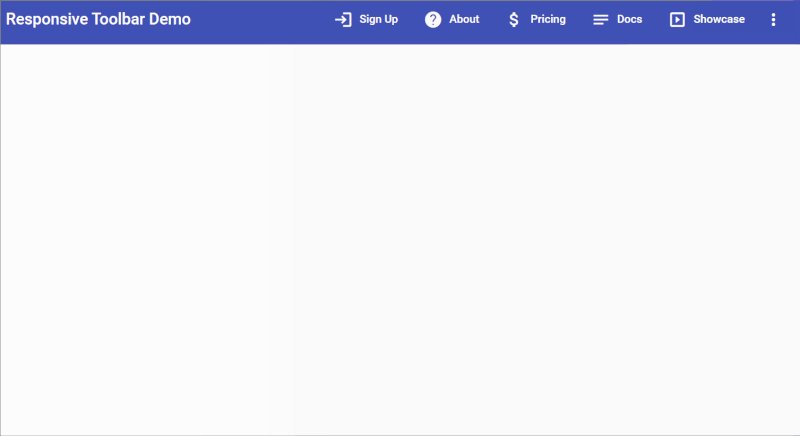
Angular 8 Flex Layout is not hiding mat toolbar options when side navbar appeared on mobile screen - Stack Overflow