if datasource is empty, how to display table rows like "No record found" · Issue #8661 · angular/components · GitHub

Responsive Products Page – online ecommerce store part 1 - Rupesh Tiwari - Founder of Fullstack Master

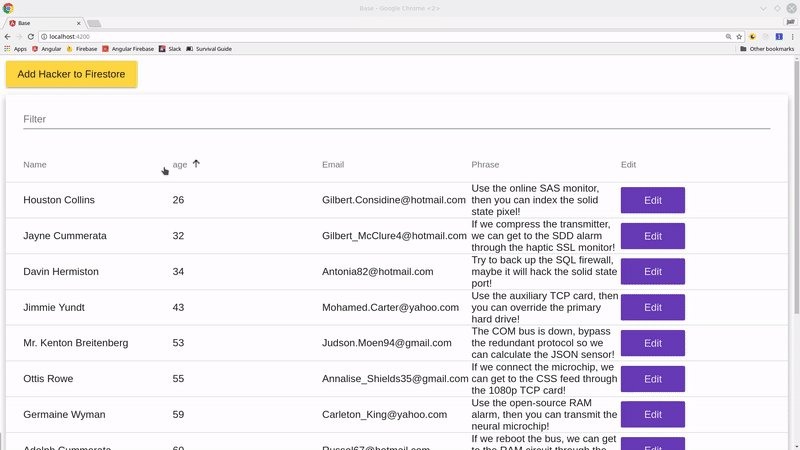
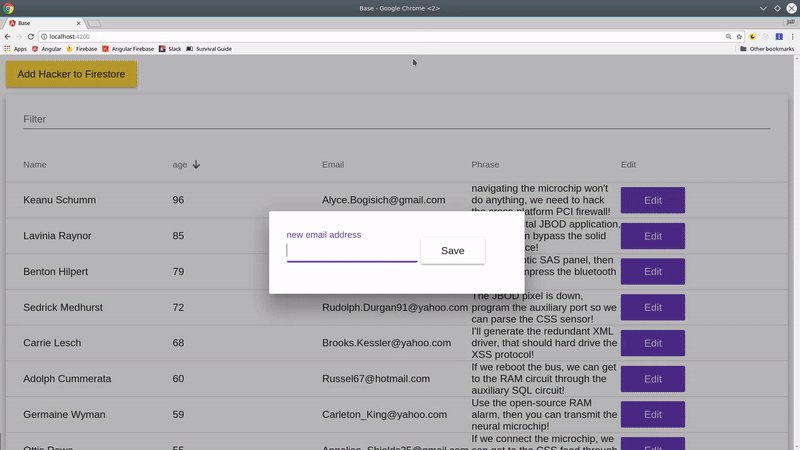
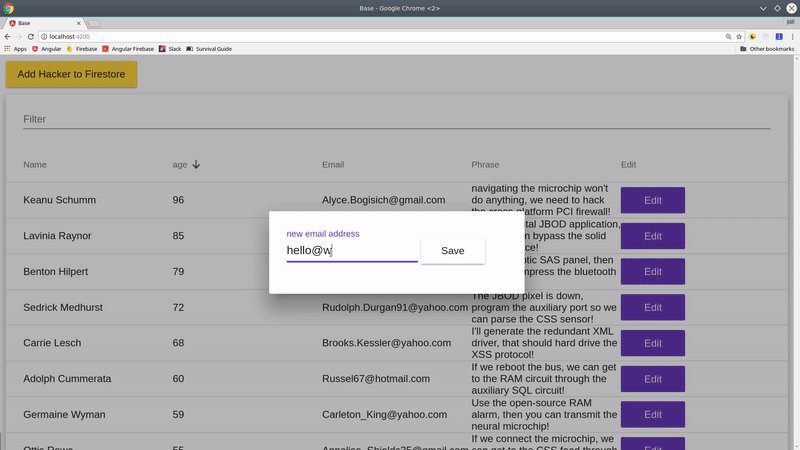
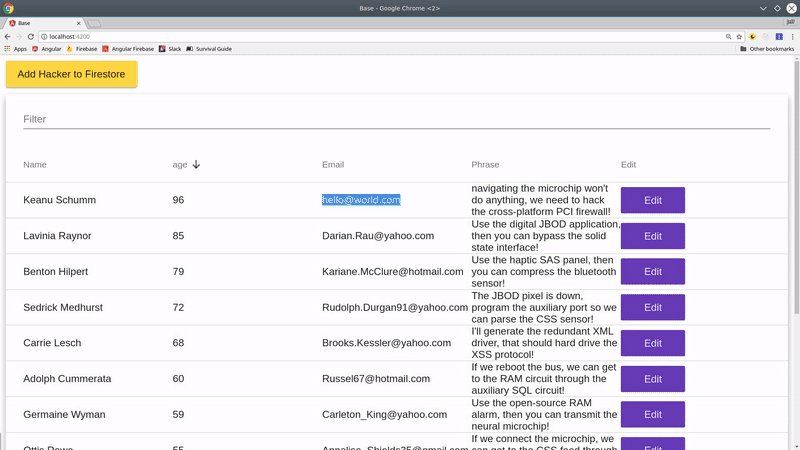
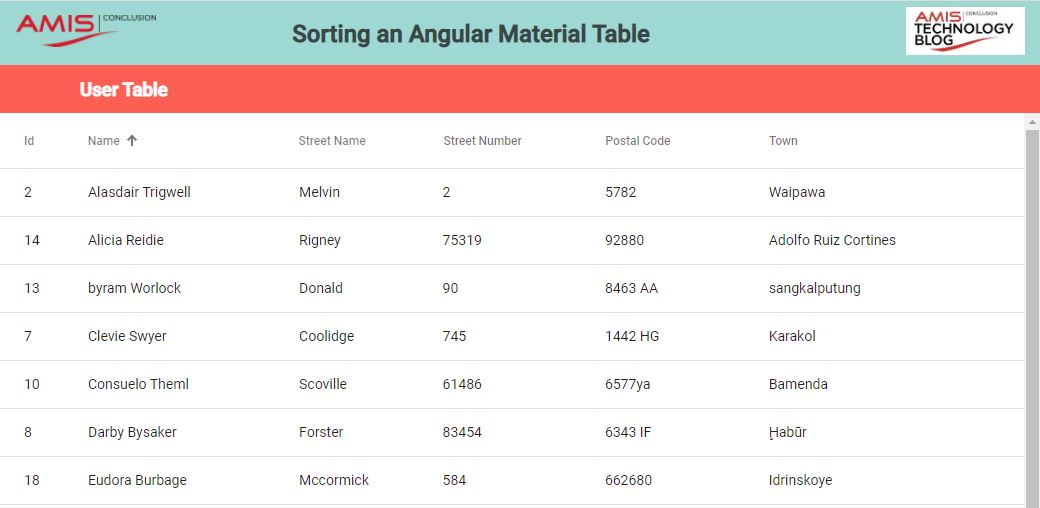
Sorting an Angular Material table - how to use MatSort and sortingDataAccessors - AMIS Technology Blog | Oracle - Microsoft Azure

help(Angular Mat Table): Generating and displaying nested angular material table dynamically · Issue #23832 · angular/components · GitHub