Angular — Unit Testing Pipes. A step by step guide to different ways… | by Bhargav Bachina | Bachina Labs | Medium

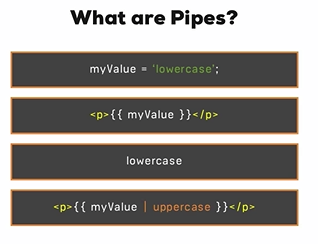
Angular Performance: Optimizing Expression Re-evaluation with Pure Pipes | by Chidume Nnamdi 🔥💻🎵🎮 | Bits and Pieces

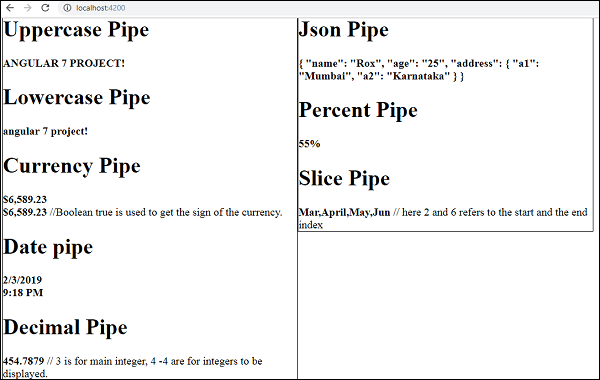
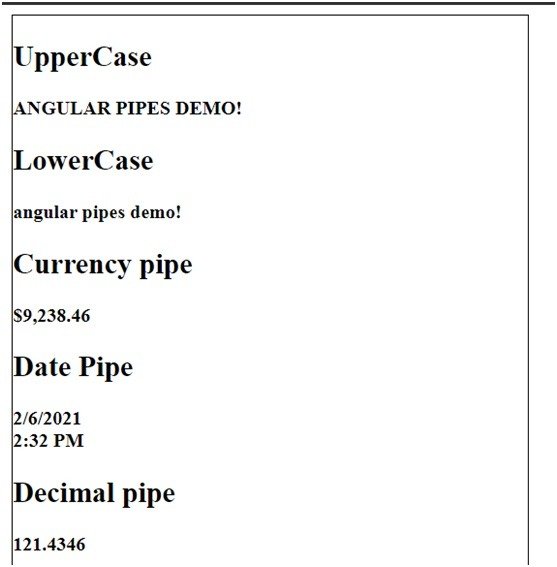
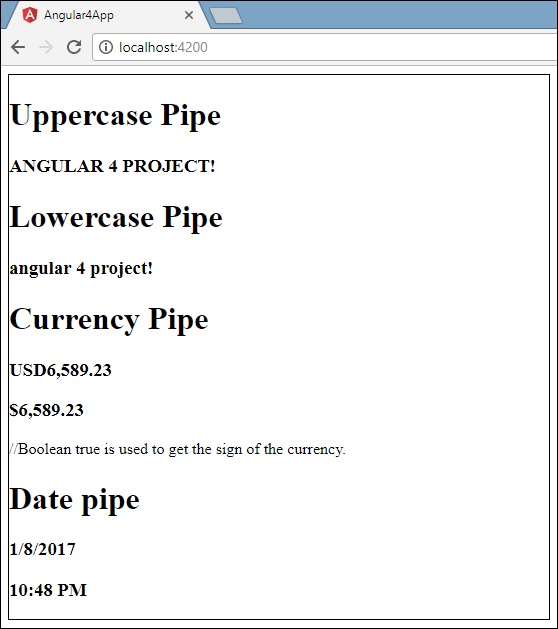
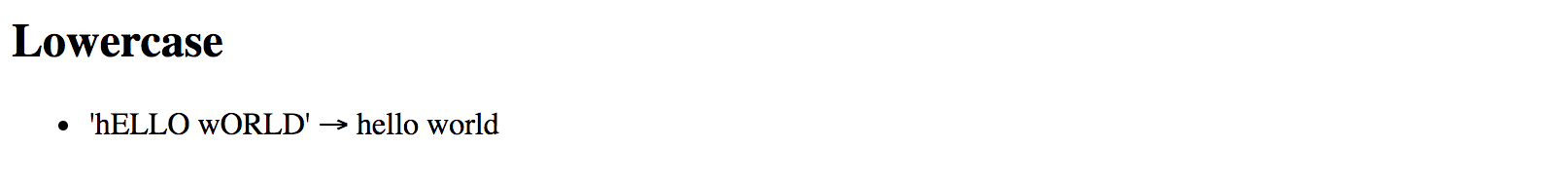
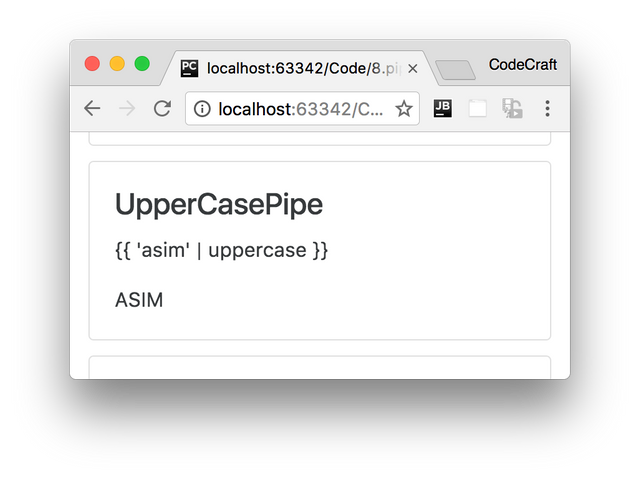
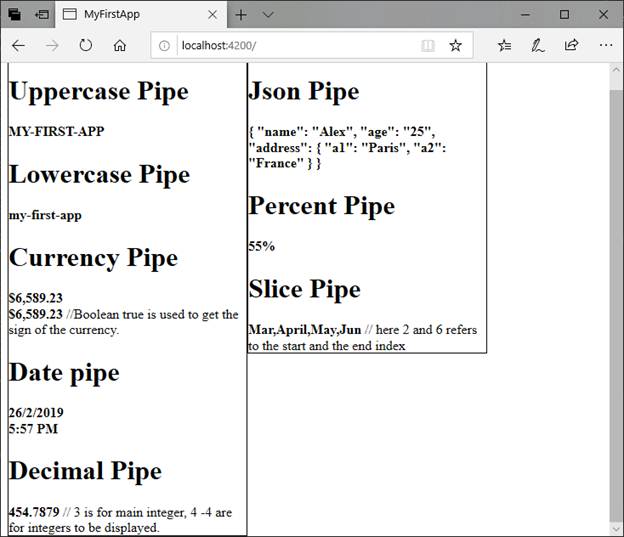
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut

How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut